はじめに
こちらの方法は、イベントのゲームなどで利用することを想定しています。セキュリティ要件が必要とされない場合に利用してください。
ひとまず、Googleアカウントさえあれば、パスワード付きのサイトを誰でも作成することができます。
※注意点は、サイトにパスワードをかけているのではなく、パスワード入力ページでパスワードが正解すればシークレットページにアクセスするといった仕組みであることです。そのため、シークレットページのリンクを共有されてしまえば、誰でもアクセス出来てしまいます。
パスワード入力ページ : https://sites.google.com/view/******/
シークレットページ : https://sites.google.com/view/******/secret/
例では、シークレットページのサイト名が「secret」で、そのサイト名がパスワードになります。
手順
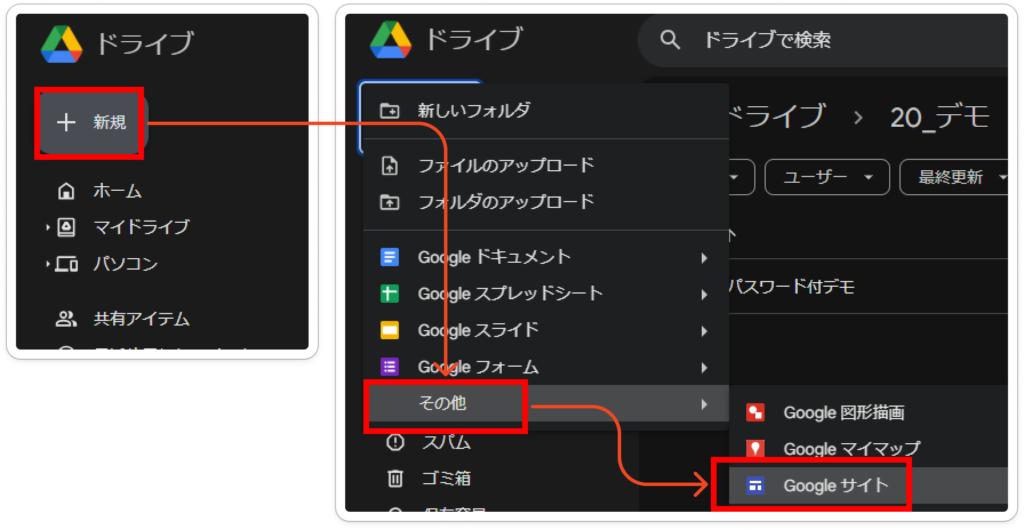
Google サイトを作成します。
Googleドライブ > 新規 > その他 > Google サイト

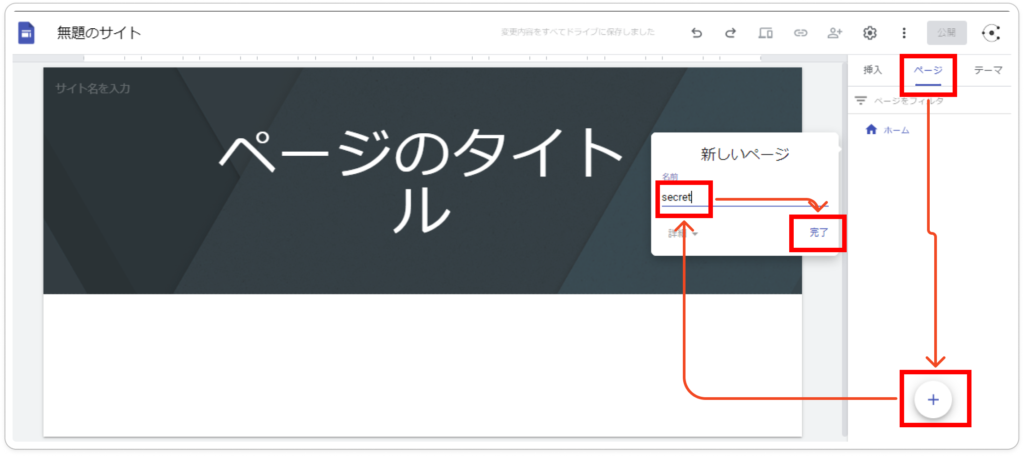
パスワード入力後の移動先ページ(シークレットページ)を作成します。
ページ > + > 名前(任意の英語。例ではsecret) > 完了

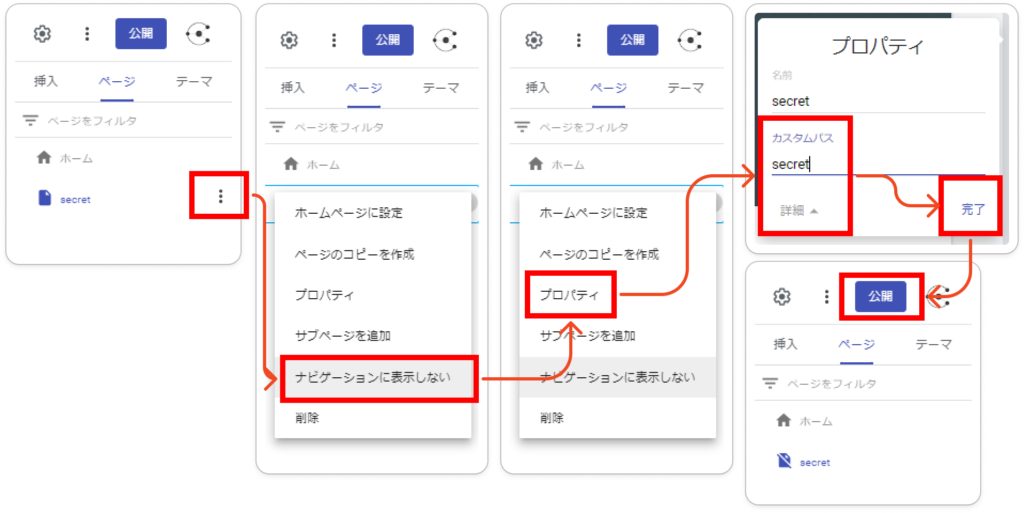
作成したページの三点リーダー > ナビゲーションに表示しない > プロパティ > カスタムパス(先ほどのページ名と合わせる) > 完了 > 公開(ページ右上)

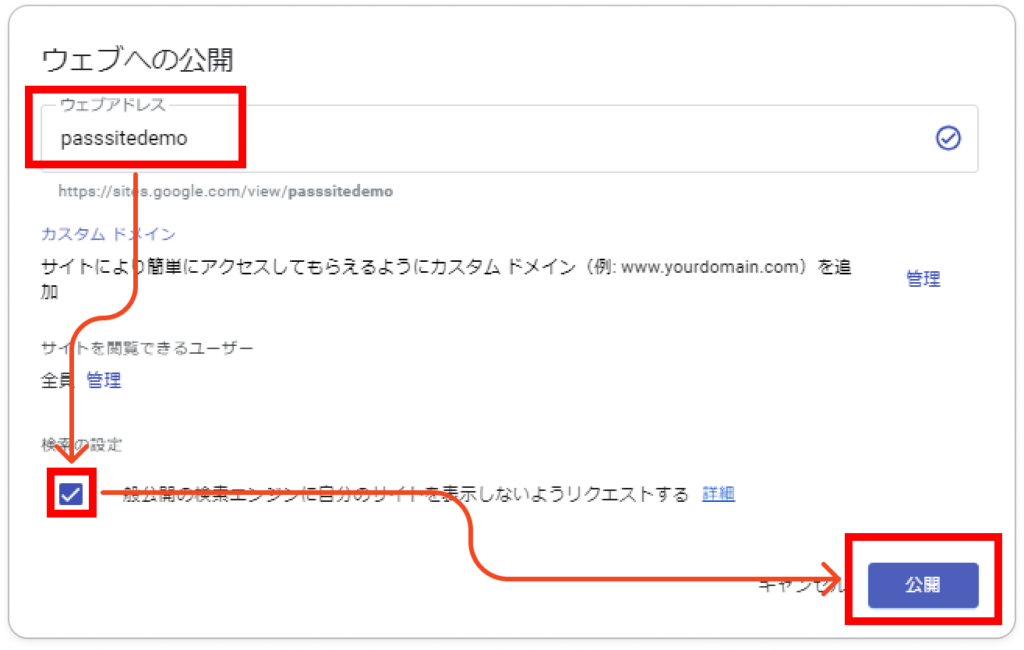
いったんサイトを公開します。
ウェブへの公開でウェブアドレスを入力 > 検索の設定 > 公開

ホームに戻ります。
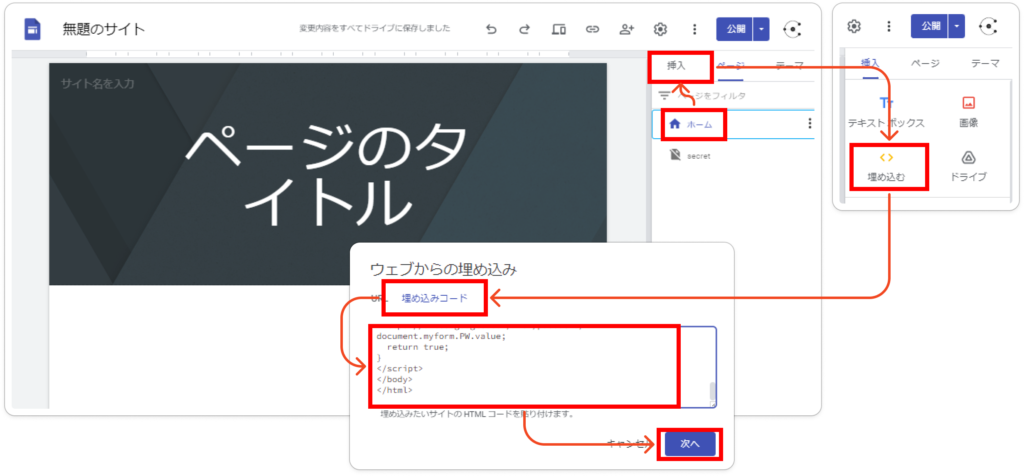
ホーム > 挿入 > 埋め込む > 埋め込みコード(https://sites.google.com/view/******/)
******部分がウェブアドレスになります。例ではpasssitedemoになっています。
埋め込みコードに次のコードをコピペ後、次へ >
埋め込みコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Login Form</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0; /* 余白を0に設定 */
background-color: #ffffff; /* 背景色を白に設定 */
}
form {
background: transparent; /* フォームの背景を透明に設定 */
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
input[type="password"], input[type="submit"] {
margin: 10px 0;
padding: 10px;
width: calc(100% - 24px);
display: block;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<form name="myform" onsubmit="return checkText()">
<input type="password" name="PW" placeholder="パスワード">
<input type="submit" value="ログイン">
</form>
<script>
function checkText() {
if (!document.myform.PW.value) {
alert("パスワードを入力してください。");
return false;
}
document.myform.action = "https://sites.google.com/view/******/" + document.myform.PW.value;
return true;
}
</script>
</body>
</html>

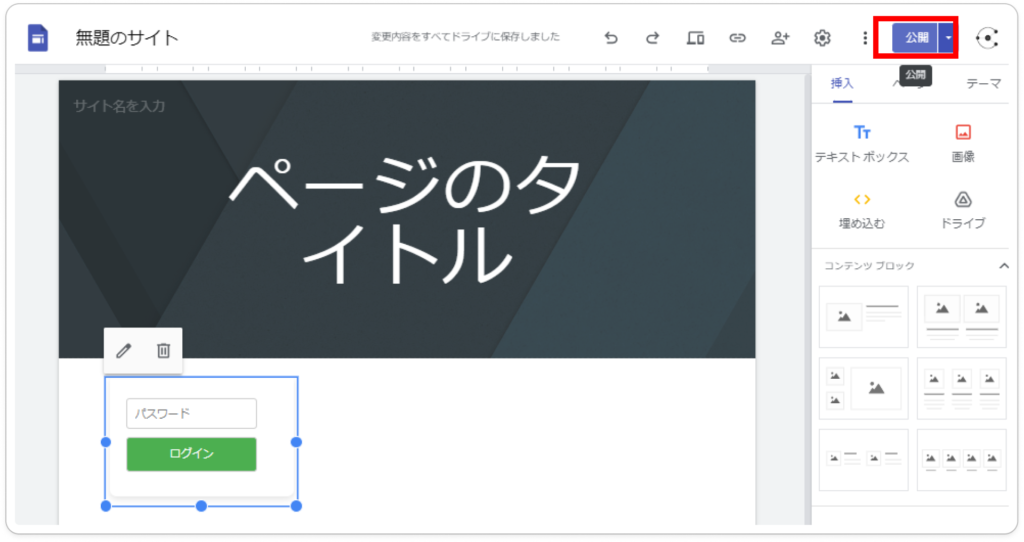
公開 を選択

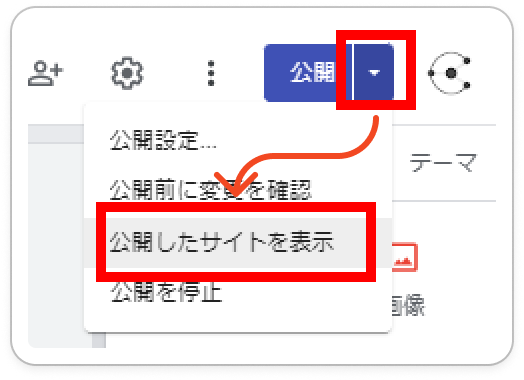
公開の横にある▼ > 公開したサイトを表示

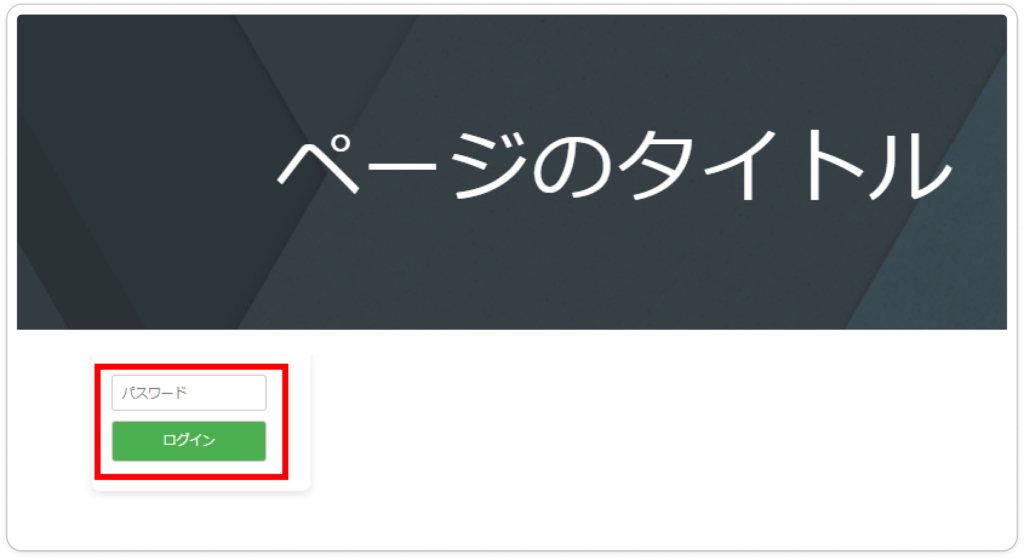
パスワードフォームとログインボタンが出来ました。

実は、先ほど作ったサイト名(例ではsecret)がパスワードになります。
パスワードが間違っていると404が表示されます。

あっていると、対象のサイトページが表示されます。

まとめ
サイト自体にパスワードをかけているわけではなく、Aのページに正解のパスワードを入力して、Bのサイトにアクセスするといった挙動となっています。そのため、BのサイトのURLを知られてしまうと、パスワードの意味が無くなりますのでご注意ください。
簡単に実装する方法を紹介してみました。
番外編
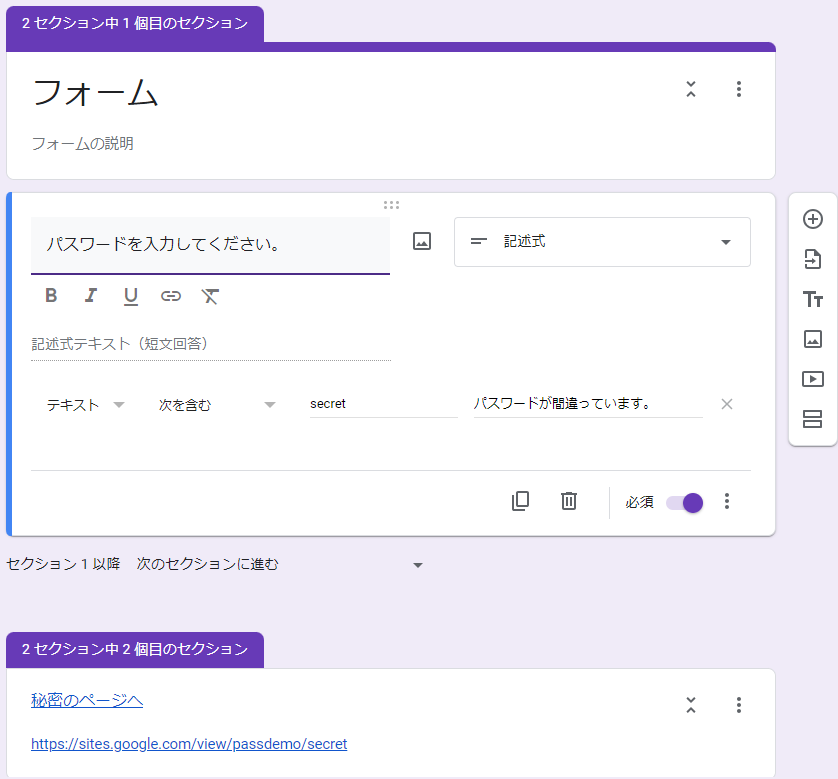
他にも、Googleフォーム使う方法もあります。
パスワードを入力する項目を作成し、回答の検証でテキストや正規表現でパスワードの文字列を含むように設定し、正解しないと次のセクションに進めないようにする方法があります。
正解した場合に進んだセクションにアクセスするサイトリンクを張っておく仕組みです。
ここで作成したフォームをサイトに埋め込んで利用することができますが、この方法も先ほど紹介したものと同様、アクセス先のサイトにパスワードを設定しているわけではないため、セキュリティ要件の必要な案件では使用できませんのでご注意ください。




コメント